But de l'exercice
À la fin de cet exercice, vous devriez pouvoir créer un formulaire et le formatter avec du CSS.
Étapes
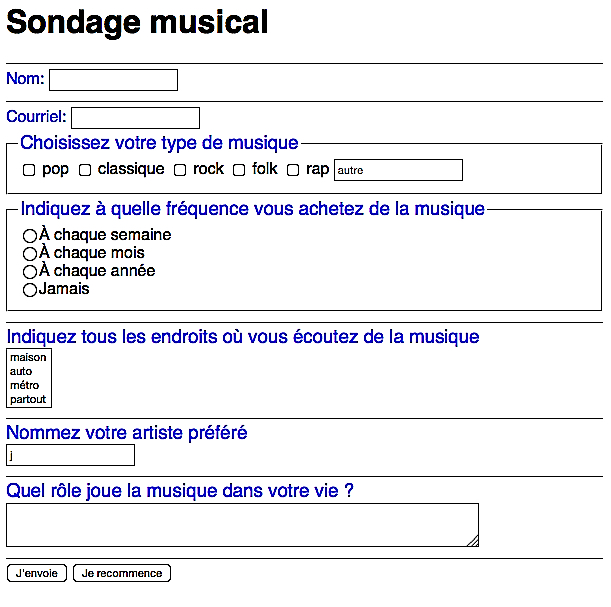
Le formulaire à créer est représenté dans l'image suivante:

Voici les caractéristiques à reproduire en prenant bien soin que toute la mise en page est dans le CSS et non le HTML. Assurez-vous que votre formulaire exécute bien sous FireFox.
- Tout le texte est en police
sans-serif. - Les questions sont en bleu en grosseur
14pt. - Le champ nom est un champ de texte libre d'une seule ligne
- Le champ
courrieldevrait faire une validation sur un e-mail syntaxiquement correct qui sera validé lors de la soumission. - Il est possible de choisir plusieurs types de musique (via des
checkbox) ou d'ajouter un champ avecautrecomme suggestion qui disparaît aussitôt que l'usager commence à y taper. - Une seule fréquence ne peut être choisie via un bouton
radio. - Il est possible de choisir plusieurs endroits où écouter la musique.
- Il devrait y avoir quelques suggestions de noms d'artistes préférés parmi lesquels l'usager peut choisir lorsqu'il commence à taper, mais l'usager peut taper son propre choix.
- Le rôle de la musique est un champ de texte libre de 3 lignes et 60 colonnes.
- Lors de la soumission, il faut envoyer les informations du
formulaire à l'URL suivante:
qui est celle d'un programme (que vous n'avez pas à écrire) qui retournera une page HTML avec les noms des champs du formulaire et les valeurs remplies.
http://www.iro.umontreal.ca/~lapalme/ift1005/Exercices/9/echoValeurs.cgi